
Guide du Digital Painting #3 : Commencer l’illustration
Dans le précédent article, on a vu comment débuter dans l’univers du digital painting. Il est maintenant temps de commencer une illustration. Les possibilités sont nombreuses et on peut facilement se laisser submerger donc je propose d’essayer de vous guider pour choisir la voie la plus adéquate.
[Article mis à jour en septembre 2013]
Avant de lire la suite, si vous avez manqué les premiers numéros de ce guide, c’est par ici :
Guide du Digital Painting #2 : Par où commencer
Dans les premiers numéros, nous avons vu ce qui était nécessaire matériellement mais aussi en terme de connaissances : il faut bien sûr le matériel adéquat mais également savoir comment régler un pinceau et tout bêtement réussir à maîtriser l’outil… Il est donc temps de s’amuser !
Pour commencer un digital painting, il y a plusieurs méthodes. Je vais essayer de vous en expliquer quelques-unes, ensuite ce sera à vous de tester et de trouver la méthode qui vous convient le mieux. C’est pourquoi lorsque vous regardez 10 tutoriels sur le digital painting vous avez des chances d’avoir 5 façons différentes de débuter un digital painting.

Digital painting de Sparth
1. Trouver l’inspiration
C’est une chose très variable d’une personne à l’autre et je ne m’attarderai pas dessus. Soit vous avez tout de suite en tête ce que vous souhaitez peindre, soit ce n’est pas le cas et là un peu de recherche s’impose. Quelque fois, l’envie de peindre vient spontanément en même temps qu’une idée (par exemple lorsque vous regardez la galerie d’un artiste), quelque fois c’est le vide…
Si vous n’avez pas d’idée, faites-vous une grille : le lundi c’est robot, le mardi un paysage, le mercredi un visage, le jeudi un pied, etc… Autre technique : à chaque fois que vous voyez une création d’un digital painter qui vous plaît et vous inspire, enregistrez-la. Ainsi lorsque vous n’aurez pas d’idée, vous fouillerez votre petit dossier à la recherche de votre muse. Gardez à l’esprit que l’important est de se faire plaisir dans un premier temps.
Il est à noter que l’idée qu’on a au premier abord n’est pas toujours la meilleure, je pense notamment à la composition d’un digital painting. Avant de passer 20 heures sur votre création, assurez-vous d’avoir un bon thème, une bonne histoire à raconter et une bonne composition. Si vous peignez un personnage, il peut être judicieux de se demander pourquoi il est dans cette position et que regarde-t-il vers la gauche ? Est-il centré sur l’image ou placé à un tiers ? Qu’est-il en train de faire ? Quel angle de caméra choisir ? Comment accentuer le sentiment que j’essaie de faire passer ? C’est la clé d’un art original et de qualité : tout l’intérêt et la signification de l’image en dépendent.
Si vous voulez en savoir plus sur les mécanismes de l’inspiration, je vous renvoie vers cet ancien article de Design Spartan : Quelles sont les frontières de l’inspiration ?
2. Un digital painting, plusieurs méthodes…
Je vais passer rapidement en revue les différentes façons de commencer son digital painting que vous retrouverez dans les tutoriels que je vous invite à regarder.
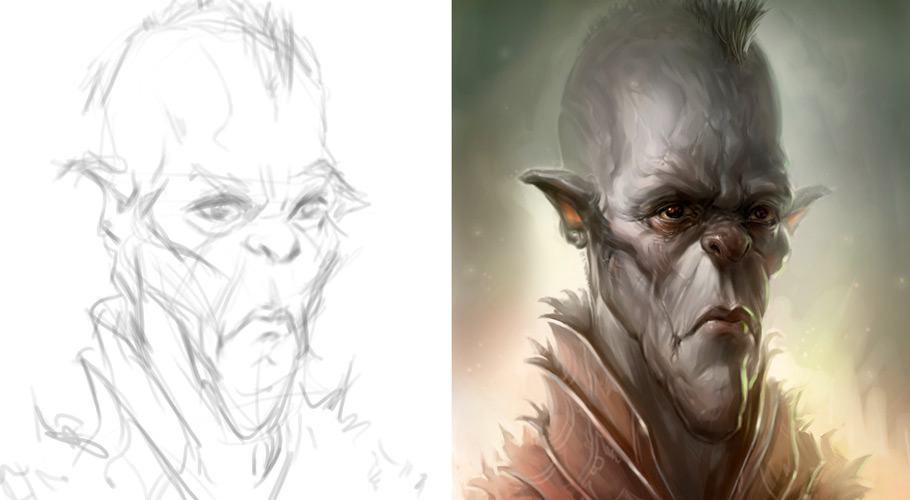
A partir d’un dessin
Beaucoup d’artistes préfèrent dessiner un croquis au crayon plutôt que directement sur Photoshop donc si vous vous sentez plus à l’aise avec le papier, vous pouvez vous lâcher sur votre feuille. Il vous faudra ensuite scanner la feuille avec une résolution minimale de 300 dpi. Ouvrez votre croquis dans Photoshop, si nécessaire retoucher le contraste du croquis scanné avec les courbes (Ctrl+M) et placez-le tout en haut de vos calques en mode Produit. Peignez sur un calque en-dessous. Par magie, votre croquis restera visible par-dessus mais pas le fond blanc de la feuille. Plus de détails dans les tutoriels suivants :
Tutoriel vidéo d’un digital painting à partir d’un dessin :
Tutoriel d’un digital painting à partir d’un dessin d’Emrah Elmasli :
Faire un croquis directement sur Photoshop
Ouvrez Photoshop, créez un nouveau document, sélectionnez le Pinceau et c’est parti ! Cette autre alternative consiste grosso modo à tracer la line (les traits du croquis) au pinceau puis à remplir sur un calque en-dessous ou même sur le même calque selon la méthode.
Vidéo accélérée d’un superbe digital painting réalisé directement sur Photoshop par Maxim verehin :
Tutoriel de digital painting exécuté à partir d’un croquis sur Photoshop :
Directement peindre en volume dans Photoshop
Cette manière de procéder est relativement plus difficile que de se reposer sur un beau croquis. En effet il faut directement peindre les formes, ajouter les ombres et les lumières. Il y a aussi de plus grandes chances de faire des erreurs de composition si on n’est pas à l’aise. C’est d’ailleurs en général cette méthode qui est la plus impressionnante en speed painting.
On peut diviser cette méthode en deux : peindre directement en couleurs ou alors en niveaux de gris puis coloriser dans un deuxième temps.
Tutoriel d’un digital painting directement peint sur Photoshop :
Tutoriel d’un digital painting directement peint sur Photoshop :
Tutoriel d’un digital painting réalisé directement en volume et en couleur
Peindre en niveaux de gris ou directement en couleur ?
Que vous commenciez à partir d’un dessin scanné, d’un croquis ou directement en volume sur votre document, il se pose une question : peindre en niveaux de gris ou directement en couleur ?
Déjà quelle est la différence ? Peindre en niveaux de gris est plus facile et largement conseillé aux débutants. Même de nombreux parmi les meilleurs digital painters débutent leurs illustrations en niveaux de gris afin de se concentrer sur la composition et sur les valeurs (c’est-à-dire l’ombre et la lumière). La couleur est comme une « couche » supplémentaire qu’il faut intégrer au digital painting, ce qui veut dire une difficulté supplémentaire et aussi plus de chance de faire des erreurs.
Peindre tout de suite en couleurs signifie que vous devez à la fois choisir les bonnes valeurs d’ombre et de lumière mais en plus de ça les bonnes teintes et les bonnes valeurs de saturation, ce qui est beaucoup plus difficile. Il est ainsi aisé de se retrouver avec un digital painting aux couleurs étranges, criardes, ou avec de gros problèmes de lumières/ombres. Il est plus facile de rattraper de mauvaises couleurs que de mauvaises lumières/ombres.
Encore une fois, parmi les prochains chapitres de ce guide, ces points seront abordés en détail : ombre et lumière, choix des couleurs, composition, etc…
Conseils essentiels :
- Quand vous réalisez un digital painting, créez un nouveau document de taille supérieure à sa taille normale. Par exemple si vous faites une illustration d’une taille de 1000*800 px, faites-la sur un document de 3000*2400px, voire plus. Pourquoi ? Tout simplement parce que de cette façon vous pourrez travaillez sur les détails sans soucis : vous pourrez ainsi zoomer avec aisance et vous faciliter la vie. Il suffira ensuite de réduire l’image avant l’enregistrement. Pensez que plus votre document est grand, plus votre ordinateur devra être puissant !
- N’hésitez pas à zoomer/dézoomer souvent lorsque vous détaillez, il est important d’être à l’aise pour être productif. Cependant, durant les premières étapes (croquis, composition), tentez de rester dézoomé pour ne pas vous perdre dans les détails dès le début et ainsi ne pas négliger le reste de la composition.
- Utilisez tous les outils et les techniques à votre disposition pour vous simplifier la vie, sans brûler les étapes. Par exemple Photoshop intègre depuis la version CS5 la possibilité de faire une rotation du document de travail (raccourci R), à la manière d’un dessinateur qui tourne sa feuille de papier pour avoir un geste plus précis. Très pratique !
- Concentrez vous sur le croquis, n’hésitez pas à en faire plusieurs avant de passer à l’étape suivante.
Voici donc la fin de ce troisième numéro qui vous aura montré plusieurs voies possibles afin de réaliser votre digital painting. Dans le 4è numéro, nous verrons plus en profondeur l’importance du croquis ainsi que quelques règles de composition. Surtout essayez de regarder le maximum de tutoriels pour bien vous imprégnez des méthodes et « petits trucs » des digital painters confirmés.
Voici le lien du numéro suivant du guide du digital painting :
Guide du Digital Painting #4 : Croquis et Composition
Auteur: Gaétan Weltzer, comme toujours en fait.









Ekzan -
FIRST
*je rajouterais ce que je pense de l’article après, juste pour l’honneur d’être first sur ce genre de post où t’as tout le temps 20/30 com’s xD*
Ekzan -
Voilà, alors l’edit, très bon tuto comme d’hab, enfin, guide plutot, le lien vers les differents tuto est excellent également.
C’est très interessant, surtout que depuis 1 an voir plus que j’ai ma Wacom (la même que toi) et que je me suis TOUJOURS PAS TRIPOTER LE STYLET, faudrait que je m’y mette mais je trouve pas la volonté, faudrait que tu fasse un guide sur ça ! xD
Takk -
Ekzan je pense que le mieux pour trouver la volonté c’est de prendre une photo portrait genre ta copine ou toi meme. et de t’entrainer dessus. Je parle sans experience de painting comme le montre Spartan mais je sais que c’est par la que je commencerais quand le pere nouel m’aura acheté ma wacom ^^ Apres pour l’inspiration ca se controle pas et je ne peux que plusuner (+1 conjuguer ;D) la reflexion de Spartan qui dit qu’il peint quand il le sent et sans se forcer les neurones à vouloir à tout prix faire un dessinquiarrache 🙂 très bon tutu. Hm par contre je me demande si y aurait pas moyen de trouver des painting image par image pour agrementer cette 3e partie 🙂 j’ai trouvé que ca manquait pour le coup 😉
Takk -
aheum j’ai oublié de finir ce que j’avais commencer. Le fait de peindre un portrait permet de se fixer un objectif simple de reproduction d’une large masse (la tete) comme ca y a pas de peur concernant un fond hyper détaillé à faire à la suite et tu peux te concentrer a fond dans une copie/interpretation de la photo 🙂 ca simplifie la vie et ca engage a faire quelque chose qui sort de son imagination par la suite. voillaaaaa ;D
si-k -
yosh, tres interessant, je pars lire les deux autres articles que tu as redigés a ce sujet 😉
merci
pixenjoy -
Peux tu nous expliquer les raisons pour lesquelles tu conseilles de peindre en mode Teinte lorsque tu part d’un dessin en noir et blanc ?
pixenjoy -
Pour vous régaler de digital painting : http://psdtuts.com/articles/web/54-mind-blowing-digital-paintings/
Design Spartan -
Oui Gilles, je parle rapidement de l’emploi de la méthode teinte tout simplement parce que c’est une façon de faire. Plutôt que de tout peindre tout de suite en couleurs (ce qui peut être difficile avec toutes les nuances etc…), on peut peindre d’abord en niveau de gris puis on crée un calque en mode Teinte puis on colorise le tout très vite.
J’ai utilisé cette méthode dans ce tutoriel et celui de la tête de dragon il me semble aussi.
Bboy SiolA -
Très bon tuto/guide comme toujours ! Perso je galère dans la colo de mes dessins, je prend un brushes blanc par exemple (lumière) à 25% d’opacité et essaie de faire en fonctions des endroits etc mais c’est trop moche lol. (Ca me rend triste tout ça..) Bref good comme d’hab’.
(Faut que je pense à te répondre..)
Design Spartan -
Bboy SiolA, avoir un bon rendu peut être très dur au début, surtout pour avoir un trait « fluide ». Je conseille plutôt que de passer directement avec une couleur blanche, vas y avec une gris foncé, puis médium par-dessus, puis clair puis du blanc, ne serait-ce que pour tester !
lazy -
Bien cool, je pense que le n°4 de cette série sera vraiment la plus intéressante, peut être que si un jour tu fais un painting avec un tuto qui suit sa serait le meilleur pour comprendre, avec une sorte de making of… C’est une bonne manière de comprendre l’évolution.
Bonne continuation 🙂
ps: Ekzan sans te vexer, dire first juste pour le fait que tu sois le 1er, sa fait un peu noob ^^
Ekzan -
@Lazy : J’ai dis first pour faire le kikoo, mais j’ai dis ce que je penser après, donc non je trouve pas que ça fasse noob, c’était pour rire, et j’ai fait un autre commentaire pour dire ce que je pensais, donc c’était pas pour le simple fait d’être premier ..
Laurent -
Vraiment super ce petit guide sur le digital painting !
J’attend la suite avec impatience 😉
ouillouss -
A la fin de l’article vous parlez du format de document ainsi que du fait de zoomer/dézoomer, moi je rajouterais qu’il y a une fonction qui pour moi est aussi très utile c’est « rotation du plan de travail » (raccourci : R), c’est la même chose que de tourner sa feuille de papier sur la table quand on dessine au crayon. Cela permet de manier le stylet plus facilement et d’avoir des coup de poignets plus précis. En plus, on a une vision globale différente du dessin à tout moment, pour se rendre compte des erreurs.
Je ne suis pas sur que cette fonction existe sur les version antérieur de PS CS5, en tout cas je vois rarement les peintres l’utiliser dans les tutos vidéo que je regarde, c’est bizarre.
Design Spartan -
Effectivement c’est un oubli de ma part mais c’est très juste ! Je me sers souvent de la rotation du document de travail et je pense que de nombreux autres artistes digitaux en font de même. Je vais rajouter ça.